ブログを常時SSL化したはずなのに、なぜ??
ブロガーのみなさん、みなさんのブログのアドレスはhttpsになっていますか、それともhttpのままですか?
以前「ロリポップ!で常時SSL化してみたら意外に簡単だった件」という記事を書きましたが、2018年7月以降、https~になっていないサイトには警告表示がされるようになりました。
常時SSL化されていないサイトは今後、検索順位が下がることも予想されるのでぜひ早めに常時SSL化しておいたほうがいいです!!

さて、よっしーはブログをすべて常時SSL化して「これでひと安心、やれやれ…」と思っていたのですが、思わぬことが発覚しました。
先日ブログのひとつの初期の記事を何気なく見ていると、「保護された通信」と表示されておらず警告表示が出ているのです!?
ブログのトップページにアクセスすると間違いなく「保護された通信」と表示されているのですが、一部の記事だけ保護されていない状態になっていたんです。
原因は記事内に貼られた古い画像だった!
原因はすぐに判明しました。保護された通信、と表示されていない記事の中に貼られた画像のアドレスがhttpのままでhttpsになっていなかったのです。
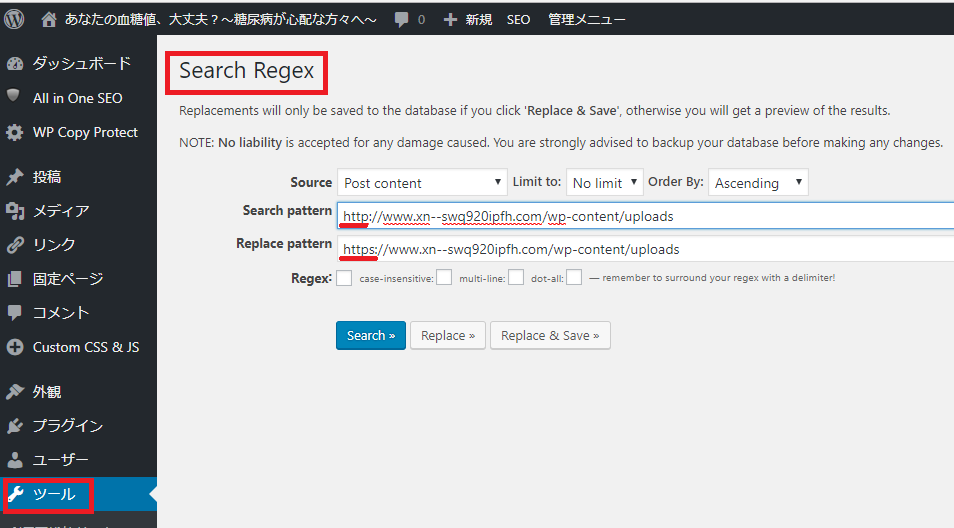
下は姉妹ブログ「あなたの血糖値、大丈夫?」のダッシュボードです。1つや2つなら手動で画像のアドレスのhttpをhttpsに書き直せばいいんですけど、たくさんあると面倒ですよね💦
まずプラグイン「Search Regex」を入れていない方は新規追加し、下の画像のように「http://〇〇〇/wp-content/uploads」と上の段に入力します。

下の段には「https://〇〇〇/wp-content/uploads」と入力し「Search」を押すと画像がhttpのままになっている記事の一覧がずらりと並びますので「Replace&Save」を押して変換完了です。
以前Search Regexでブログ内のすべての画像をhttpからhttpsに変換したはずだと思っていたんですけど、どういうわけか一部出来ていなかったらしいです💦
トップページはちゃんと保護された通信、と表示されていたので、案外こういうことは気付かないんじゃないかと思うので気を付けてくださいね。
これからブログを作る方は最初から常時SSL化しておきましょう
コアサーバー・ロリポップ・スターサーバー・さくら・エックスサーバーなどは無料でブログを常時SSL化できるサーバーです。
よっしーはロリポップを使っていますが、こちらが最も初心者向けで分かりやすいレンタルサーバーと思います♪費用も安いですしね。
新しくブログを作る方は、記事を書く前にまず常時SSL化しておくと断然ラクです!すでに記事がたくさん入っているブログであればプラグイン「Search Regex」で対処しましょう。
そのうち、httpsが当たり前になってくると、httpサイトは検索順位を下げられることになるかも…無料で出来るのですから、今のうちに対処しておきましょう!具体的な常時SSL化の手順はこちらの記事をお読みください。